【xfolio】カスタムポートフォリオ作成のやり方PC版
コチカナオです。イラストやまんがを描きます。
xfolioはじめました
xfolio という作品投稿・ポートフォリオ作成サイトを利用してみました。
コチカのポートフォリオはこちらです。
良いと感じたところ:
また、コチカはまだ利用していませんが、ショップ機能や「ファンコミュニティ」(pixivfanboxに似た機能、有料無料のプランを選んで記事の投稿ができる)があり、いずれ試してみたいです。
やってて困ったところ:
- ポートフォリオ編集のやり方がいまいちわからない
- (環境によるでしょうが)重かったり表示が遅いと感じるときもある
重いのはともかく、編集方法がコチカにはわかりにくく、「自分の作品をカテゴリでわけてトップページに表示させ、そこからカテゴリごとのページに誘導」という目的を達成するのにえらい苦労しました。
ということで、他にxfolioで自分の作品まとめがしたい人のため、自分の覚書のためにこの記事を書きます。
コチカも始めたばかりでxfolioを熟知しているわけではないことをご了承ください。
※2024年1月19日追記
xfolioさんの公式解説記事が投稿されました
こちらぜひご覧ください……
この記事の目的:
- xfolioでシンプルに作品をまとめておきたい
- xfolioで作品をカテゴリ(イラスト、まんがなど)で分けて表示したい
- 特別おしゃれなデザインが作れなくてもよい
記事にするためあらためて作成してみたテストページはこちらです。コチカのポートフォリオと似た、シンプルな構成です。
xfolioアカウント・クリエイター登録
アカウント作成
ページ右上の「新規会員登録」から必要事項を入力し、アカウントを作ります。
クリエイター登録
アカウントを作っただけではポートフォリオを作れません。
ページ右上の「クリエイター登録」から必要事項を入力し、クリエイターIDを登録します。
※ここで作成したIDはポートフォリオのURLなどに使われ、作成後の変更はできません
簡単ポートフォリオ制作とカスタムポートフォリオ制作

カスタムを選んでも「とりあえず作品を投稿して見えるようにしたい」という状態は簡単に作れるので、カスタムを選択することをおすすめします。
以下からは「カスタムポートフォリオ制作」を選択したということで説明いたします。またタイトルにもありますがすべてPC画面での編集についての説明です。
ポートフォリオ作成
クリエイター設定ページ
このようなページができます、ここでポートフォリオの編集などを行います。

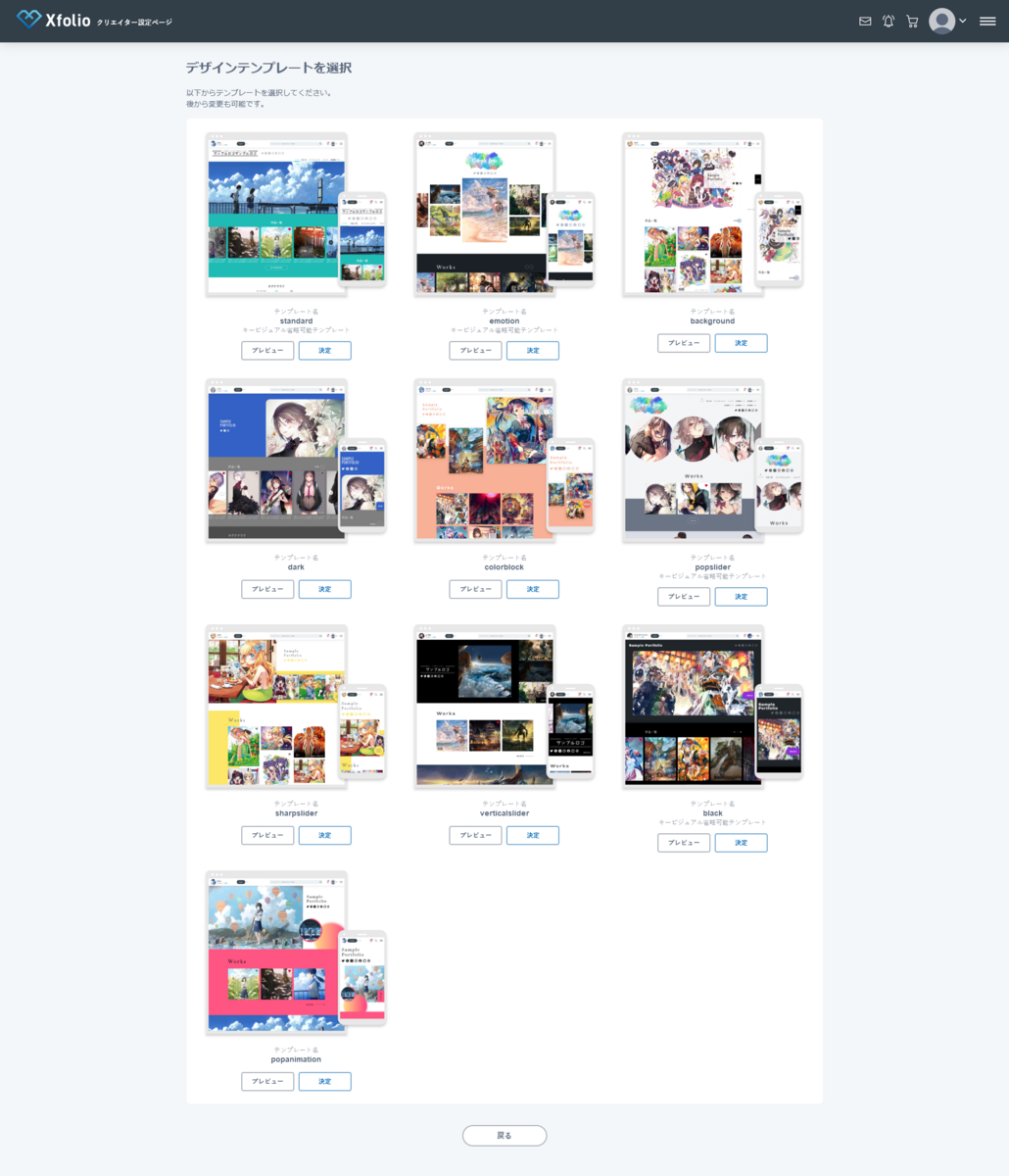
テンプレート・スタイル選択

とりあえず「standard」を選びました。
スタイル選択で背景に使われる色を変更できます。
ポートフォリオ全体設定
左の「ポートフォリオ」の欄から「ポートフォリオ全体設定」に入ります。

ポートフォリオの名前や、投稿したい作品のカテゴリ、公開設定などを決定します。
※ポートフォリオの下書き保存がなく、非公開だと確認できないので(2024年1月14日時点)、とにかく「全公開」にしてしまいます
作品の投稿
まとめたい作品がすでにある程度の数ある方は、先に投稿しておいた方がわかりやすいので、ページ設定をあまりいじらないでも投稿してしまいましょう。
「イラスト」「マンガ」などカテゴリが複数ある方は、イラスト作品もマンガ作品も投稿しておくと、ポートフォリオの編集が見やすいです。
やり方は「作品投稿」からカテゴリやタイトル、公開範囲など設定して投稿します。ここはそれほどわかりにくいところはないと思います。
新規ページ作成
まず「カテゴリ:イラストの作品を表示するページ」を作ります。
左の「ポートフォリオ」の欄から「ページ追加」をします。

「パーツ追加」からページ内容に合わせたパーツを選択します。ここではイラスト作品を見せたいので、「作品一覧パーツ」を選択します。

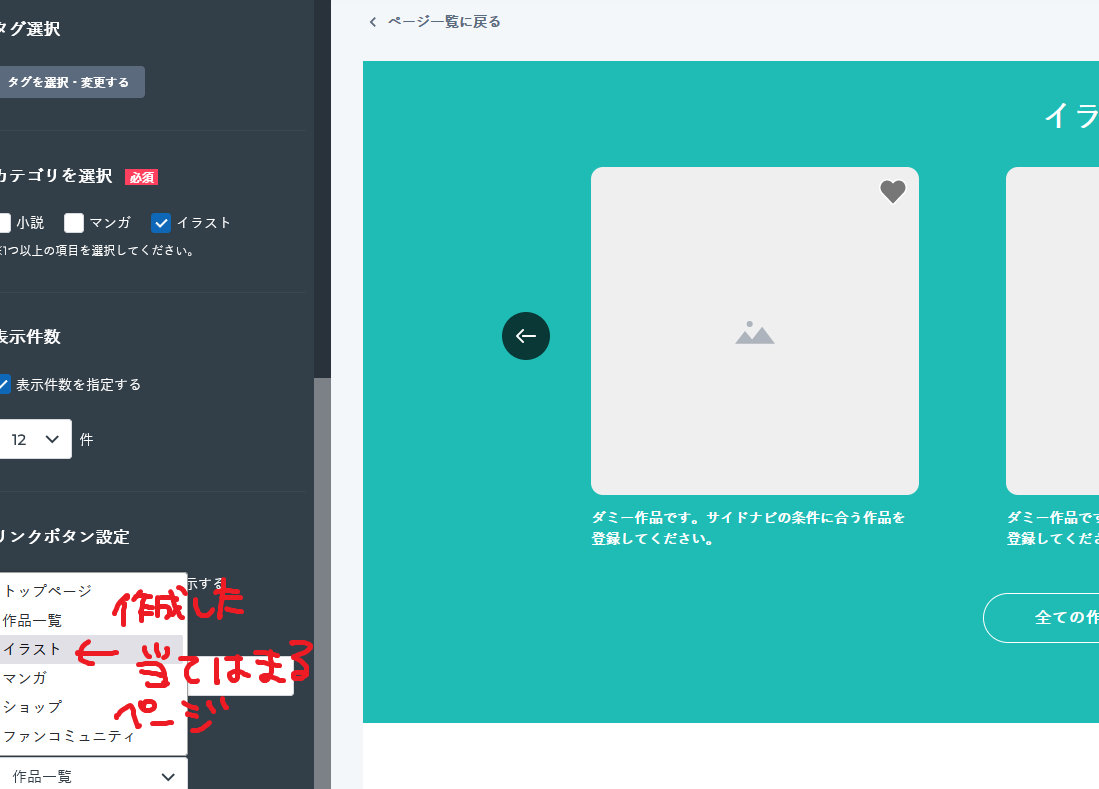
ここではページ名を「イラスト」、見出しを「イラスト一覧」とし、カテゴリ選択でイラストだけにチェックを入れます。

また、「リンクボタン設定」では「詳細ページへのリンクを表示する」のチェックを外します。(あとで変更も可能です、目的に応じて編集してください)
これで「カテゴリ:イラストの作品を表示するページ」が追加されました。
同様の手順で「ページ追加」→「カテゴリ:マンガ」だけにチェック で「カテゴリ:マンガの作品を表示するページ」が作成できます。
トップページ編集
「ポートフォリオ」の欄から「ページ一覧」に入ります。

※それぞれのページはドラッグで順番を入れ替えることができます
「トップページ」の「編集」に入ります。
キービジュアル画像はあとでも設定できますので、とりあえず置いておきます。
トップページに「イラスト」「マンガ」の作品を分けて表示させていきます。
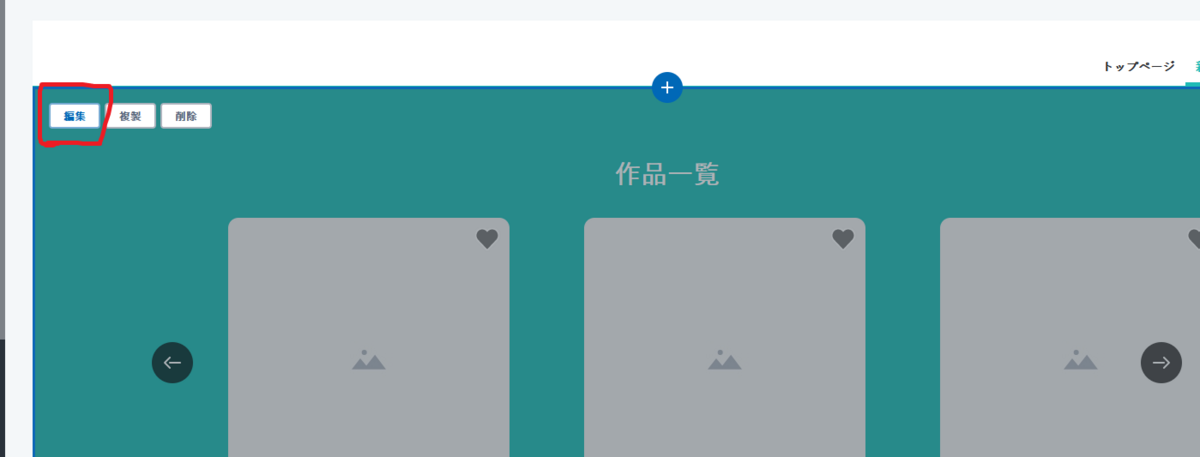
ページパーツ(「作品一覧」とかの部位)にマウスオーバーすると、枠線とボタンが表示されます。

まず、作品一覧のページパーツにマウスオーバーし、ページパーツ枠内左上の「編集」ボタンから編集します。
見出しを「イラスト」、カテゴリ選択をイラストだけにチェックし、リンク先ページ選択で先ほど作成した「イラスト一覧」のページを選択します。

次に、右側のビューでイラストのページパーツをマウスオーバーし、枠線とボタンを表示させます。
+マークのボタンからページパーツの追加ができます。「作品一覧ページパーツ」を追加し、見出しを「マンガ」、カテゴリ選択をマンガだけにチェック、リンク先ページ選択で「マンガ一覧」ページを選択します。
これで、トップページに「イラスト」「マンガ」の作品を分けて表示し、それぞれの一覧ページに行けるようになります。
これでおおむね「トップページで作品をカテゴリ別に表示し、それぞれの一覧ページへ誘導する」というページ設定が終わりました。お疲れ様です……。
これが最適解というわけではないと思いますが、とにかくこれで今のところ目的達成です。
おわりに
その他、ページパーツを追加することでプロフィールやお問い合わせフォーム、作品シリーズなどを設定することもできます。
今回はとにかく作品を表示するやり方を説明しましたが、これで操作に慣れればその他のページ設定もなんとなくできるようになる……はず。
慣れればいろいろなことができるし、そこまで凝らなくてもある程度作品を安心してまとめておけると思うので、xfolioみなさんも使ってみませんか。
コチカの他の作品などが置いてある場所はこちら:
コチカ